Tag: ubuntu server
-

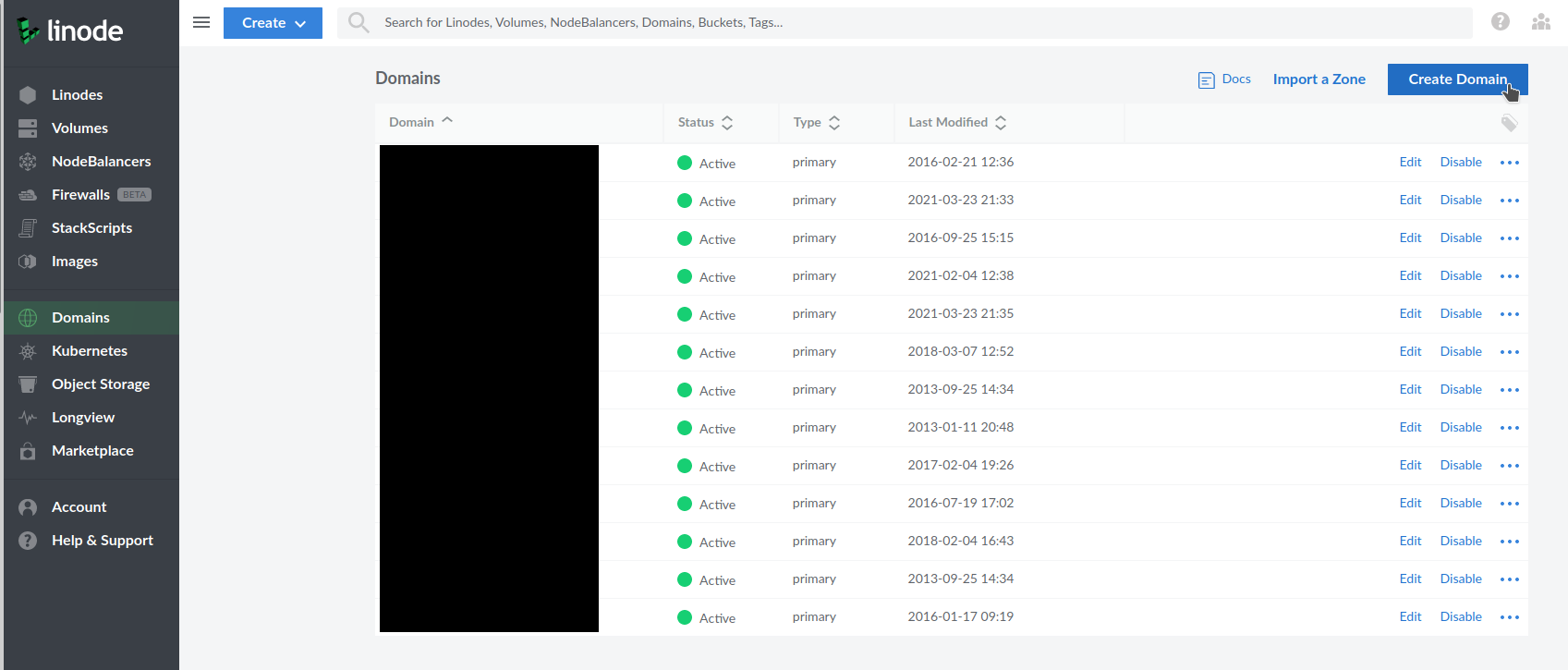
Linux Server – Adding a New Domain and WordPress Site – Linode VPS – Ubuntu 18.04
I have a VPS server with Linode that I use to host about a dozen different websites. All but one of them run on WordPress. Occasionally, I get a request to add another domain and website to the server. It’s not terribly time consuming to do, but it does require a number of specific steps…
-
Linux – Setting Up FTP/SFTP Restricted Access for User
I run a server (Ubuntu 18.04) that hosts about a dozen websites using Linode. Most of the sites are run using WordPress and are my own or sites I manage for friends or family. I do, however, host one for a colleague who actively develops online content for that site. As WordPress has developed, the…